Motion UI Design for Web and Mobile Applications.
A good design is the necessary component of a website or an app. These are necessary as it helps to design a good user interface thereby providing them with the better user experience. This, in turn, helps you to increase your reach to more number of users as they can navigate easily on your app or website. A good app or website comprises of different elements like colors, fonts, space, and icons. In the earlier days, the static design was used but nowadays motion design is quite in trend. Motion design can help bring the digital products to life.
Motion UI is a Sass library for creating transitions and animations. Made by the people at Zurb, it was initially part of Foundation for Apps, but recently it was changed up a bit and made its own project. The package includes a CSS file with a bunch of premade transitions and animations, along with the source Sass files, which allow you to build your own.
Motion UI includes a bundle of pre-made effects as CSS classes. This includes transition effects to slide, fade, hinge, scale, and spin, as well as a few built-in animations. You can preview the effects above, or head to the Motion UI documentation to see the full list. Apart from this motion design is also implemented in them nowadays. If used correctly, it can turn out to be more powerful than the other elements. It can help the users to understand the solution by showing them what happens after a certain action and guide the user’s eye into the action’s destination. Different relationships between the elements can be highlighted and hide the background action. It can also be used between screens thereby informing them that they are leaving the old user interface and progressing to a new interface. With the proper implementation of the motion, it can be used to tell your story in a simple and easy way. These different transitions can thereby amaze users and left them in awe. It can also be used to accent the way the product works. It can also be used to compliment your design and brand identity. It also enhances user interaction thereby enhancing its popularity. It adds an extra dimension of time into your designs and bridges the gap between humans and software. It also enhances the usability as even the first timers can quite easily get an idea of what will happen with the project.
Different activities where motion UI can be implemented:
It is important that you implement the Motion UI properly on your website and apps. It can be done in a number of cases as mentioned below:
Welcoming users:
In a number of cases, the apps and websites welcome the users with a good greeting message. A good welcoming message creates a positive influence on the customers. This has been used successfully not only in the websites and apps but also on other platforms like billboards and welcoming screen on the mobiles and TV as well. Who can forget the two hands meeting logo on the Nokia mobiles? A good welcoming screen on the apps and websites enhances the experiences of the user. It is necessary that you apply motion only when it is necessary and has a clear purpose for the same. If possible it must only be displayed when there is a time delay in the loading of the apps and website. If possible make the website and app perform better and faster.
Refresh content:
In a number of websites and apps most commonly social media websites and apps, the content is updated quite frequently. In such cases, it becomes necessary that you are able to get the new content easily and frequently. In such cases, the content can be refreshed quite easily so that the people are able to get the best user experience and get the content as it arises. In this case, various apps use different methods to refresh the content. You can either slide the screen down and leave it to update the content on Twitter, Facebook, Facebook Messenger and other such apps. Apart from these, you can also click on the button available to view the latest content.
Add fun elements:
A number of apps and websites introduce the fun elements and have become quite popular. This makes it easy for accessing the apps and the website and compel the users to visit again and again.
Hence it becomes necessary that the fun elements must be added properly to the website. This makes it easy for the users to play with the animation. Various fun elements like zoom in, zoom out, slide, etc. can be implemented to make the display and content in an easier and fun manner.

Some important elements of motion design
Here are some of the ways in which you can implement the motion design as follows. Make sure that you implement this properly to ensure that you provide your users with better UX and UI decision.
Pay focus on time:
Timing in the motion design is quite necessary and maybe in between the timing 1 milliseconds to 1000 milliseconds. It is necessary to maintain a proper time and delay between the effects. If the speed of the animation is quite faster, the users may not be able to experience the animation. In case the animation is slower, this will irritate the users. However, one setting does not work for the different apps and websites and must be consistent with your project.
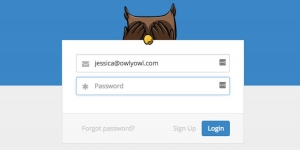
Talk about a predictable experience. You know your visitors will eventually arrive at your site’s calls-to-action and contact forms. And you know that many of them will be willing to convert even if you don’t add a touch of something unexpected to the experience. But what if you did? Wouldn’t that be a great way to make them stop and wonder what other surprises you have in store for them? Their owl mascot points his finger at each of the input fields as you fill them out on the Registration page. ReadMe’s owl shows you which fields you’re working on.The owl then gets a little cheeky on the Login page when he closes his eyes as you type in your password.ReadMe’s owl won’t peek while you type out your password.
summary
Motion UI is quite essential and must be followed and implemented into your website. It is quite in trend and must be implemented at the earliest. It is now used by various small and big websites and is expected to become quite mainstream by the mid 2018’s. This ensures that you are able to provide the best experience to the users and helps to provide a positive effect on the minds of your user. These can be done with the help of transitions along with initial wireframing. What motions to be implemented must be thought in advance as then you can have a proper idea of how the end product should be. This can also help to save the time and money involved in the project.
Author : Vijay Kumar Allaka
Source: https://acodez.in/motion-ui-design/
http://unmatchedstyle.com/news/motion-ui-a-sass-library-for-animation-and-transition-effects.php
About Author: Vijay is a full stack Senior Software developer, he loves getting involved in code standards, code reviews, helping junior developers. He is interested in building efficient APIs and writing testable code. He will be always ready to embrace the challenge and learn something new from it.